
ドキュメント生成機能ってどんなことができるの?

プロジェクトのREADMEを自動で生成してくれるみたいだよ。
また、そのほかにも、テスト自動生成機能と、コードレビュー機能も追加されたみたいだね。

それは便利だね。早速試してみよう!
Amazon Q Developerの新しいドキュメント生成機能を活用して、GitHub上にあるオープンソースプロジェクト「WebGoat」を解析してみました。
本記事では、Amazon Q Developerの導入方法から、実際にWebGoatのドキュメント生成を試した手順と成果について詳しく紹介します。
Contents
Amazon Q Developerとは?
Amazon Q Developerは、開発者向けに提供されているツールで、コードやドキュメントを基にドキュメントやユニットテストを自動生成する機能を持っています。この機能により、コーディングにより集中することが可能になります。
Amazon Q Developerの導入方法
必要な準備
まず、Amazon Q Developerを利用するには以下を準備する必要があります。
- VSCode
- AWS Builder ID
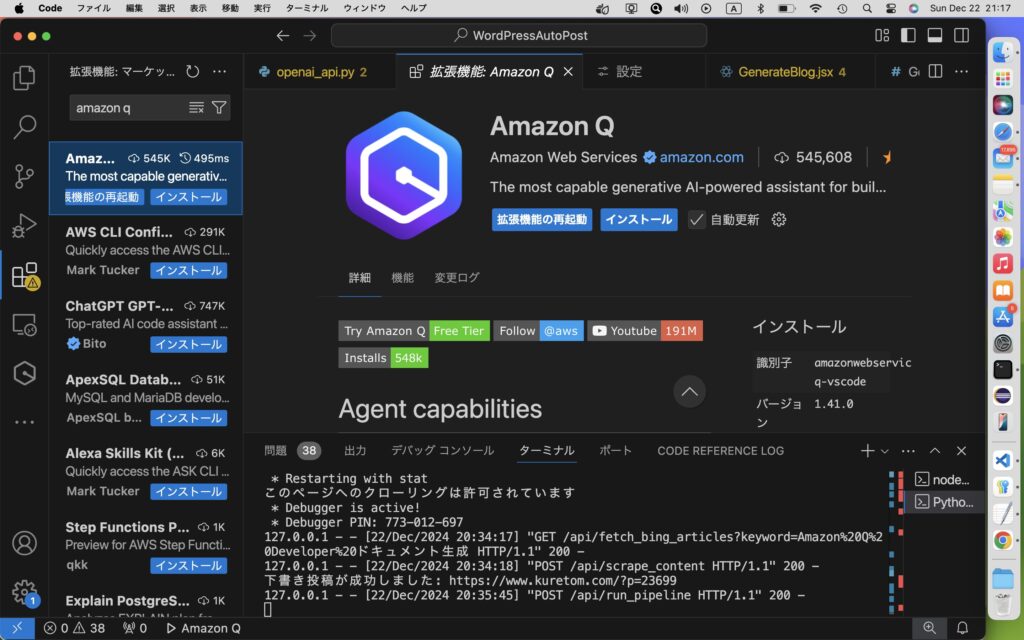
VSCodeの拡張機能から、Amazon Qを検索します。
「Amazon Q」を開き、「インストール」ボタンを押下します。

左側のタブにAmazon Qのマークが追加されるので、それを押下します。
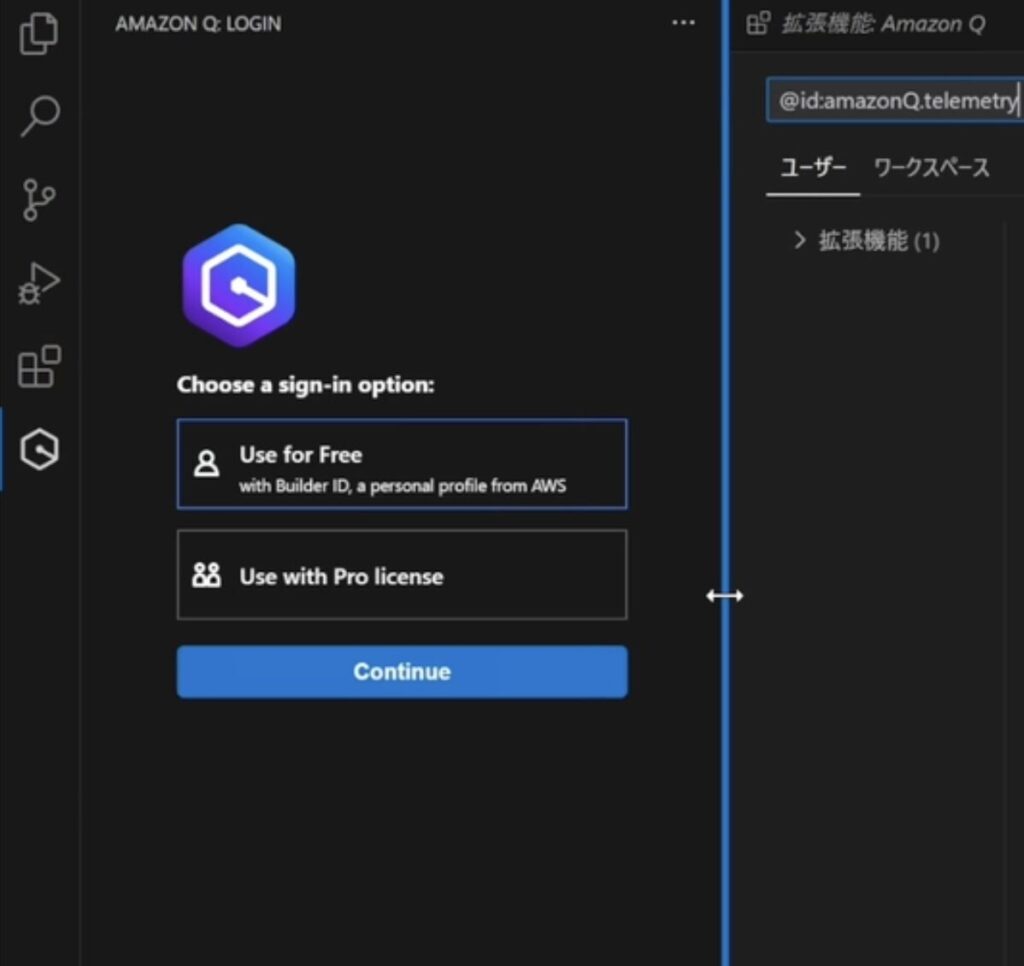
「Use for Free」を押下し、「Continue」を押下します。

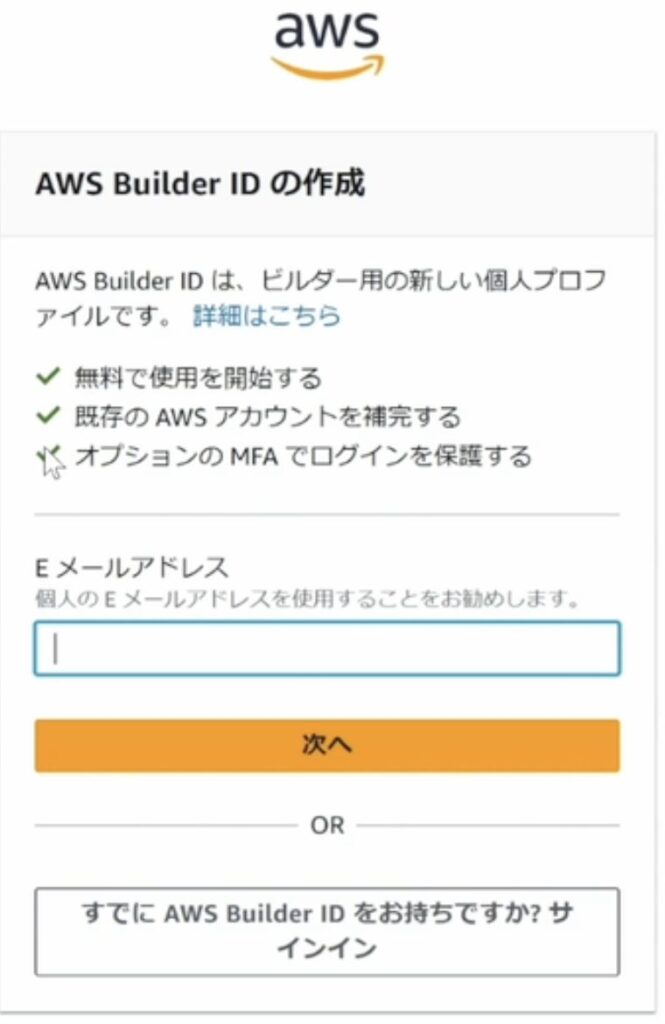
AWS Builder IDによるサインイン画面に遷移します。
すでにアカウントをお持ちの場合は、ログインします。
アカウントを持っていない場合は、作成します。

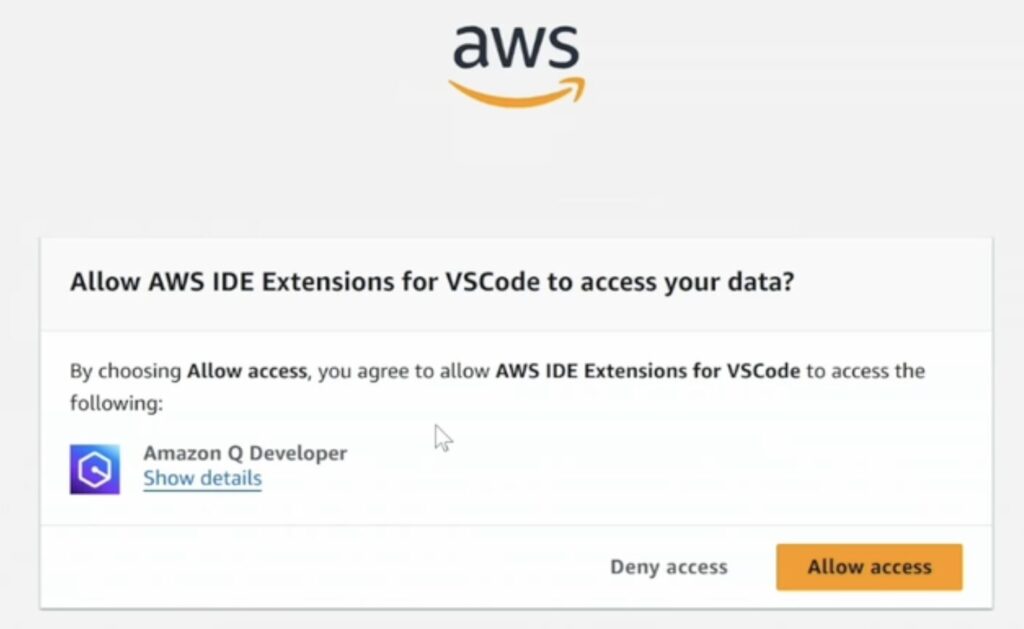
「Allow access」VSCodeから自身のデータへのアクセスを許可します。

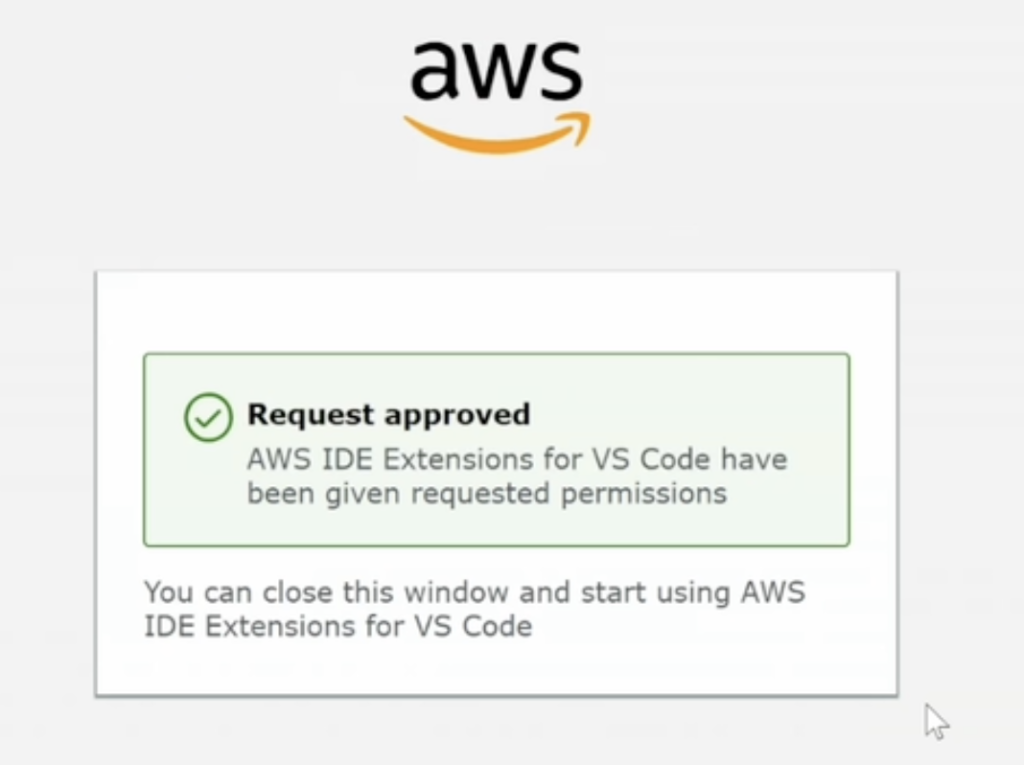
「Request approved」と表示されれば認証成功です。

WebGoatのクローン
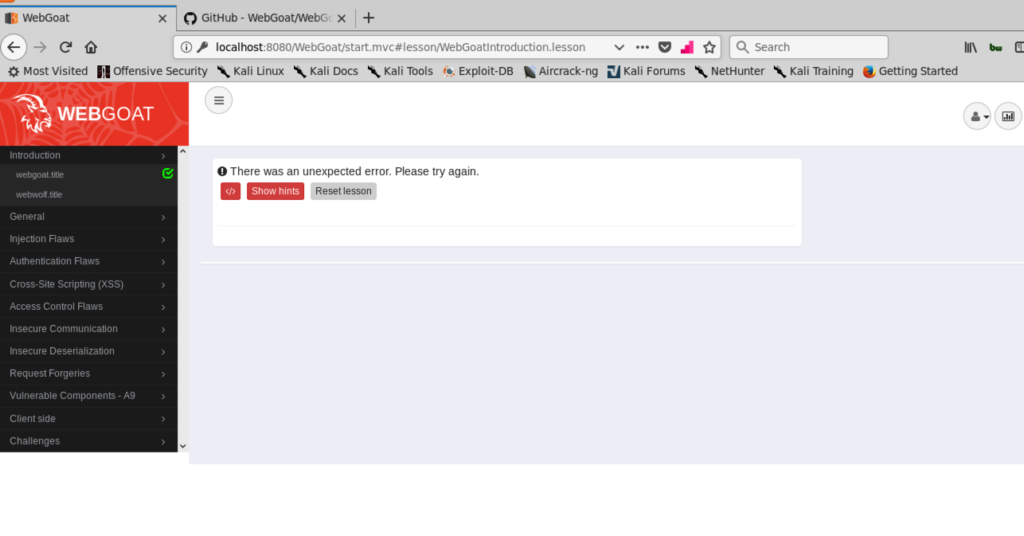
まずは、GitHubからWebGoatのリポジトリをクローンします。
WebGoatは学習用に脆弱性を含んだオープンソースのWebアプリです。

git clone https://github.com/WebGoat/WebGoat.gitAmazon Q Developerのドキュメント生成機能を試すのに丁度良いソースコードのボリュームだと思ったので、今回はこちらを使うことにしました。
cloneしたディレクトリの直下にWebGoatのプロジェクトが追加されていればOKです。

ドキュメント生成機能を使ってみた
実際に使ってドキュメント生成機能を使ってみます。
VSCode上でクローンしたWebGoatのプロジェクトフォルダを開きます。

プロジェクトを開いた状態でAmazon Qの拡張機能のタブを開きます。

/docコマンドを使用してREADMEを生成
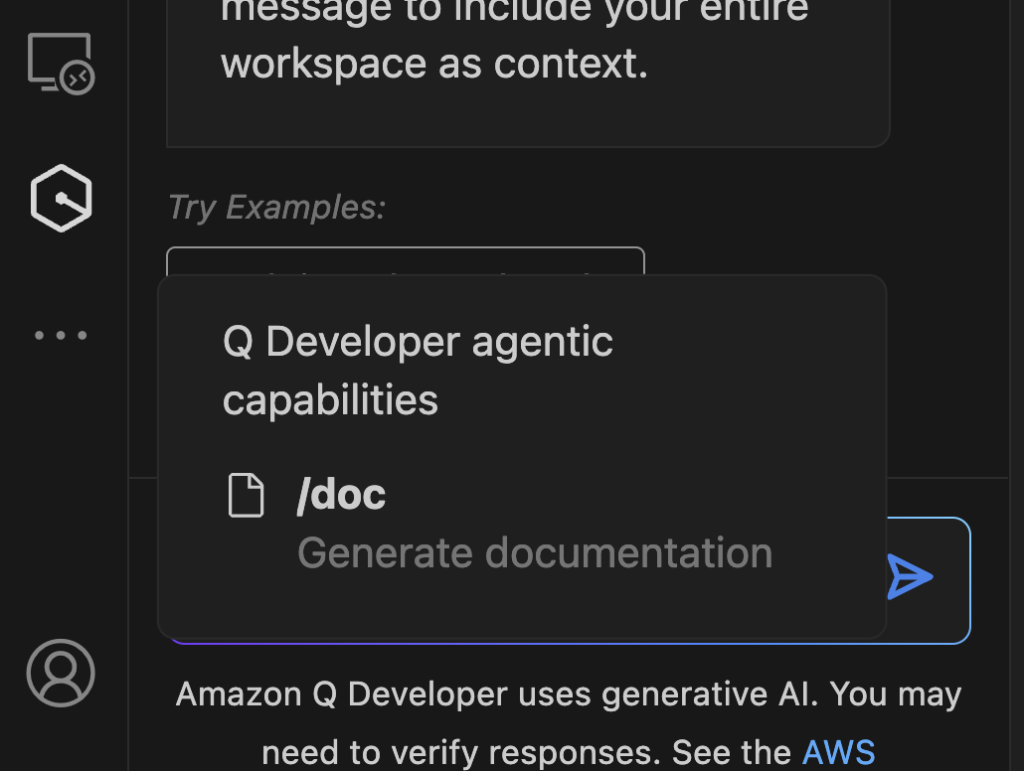
プロジェクトが準備できたら、VSCodeでチャット欄にコマンドを入力します。
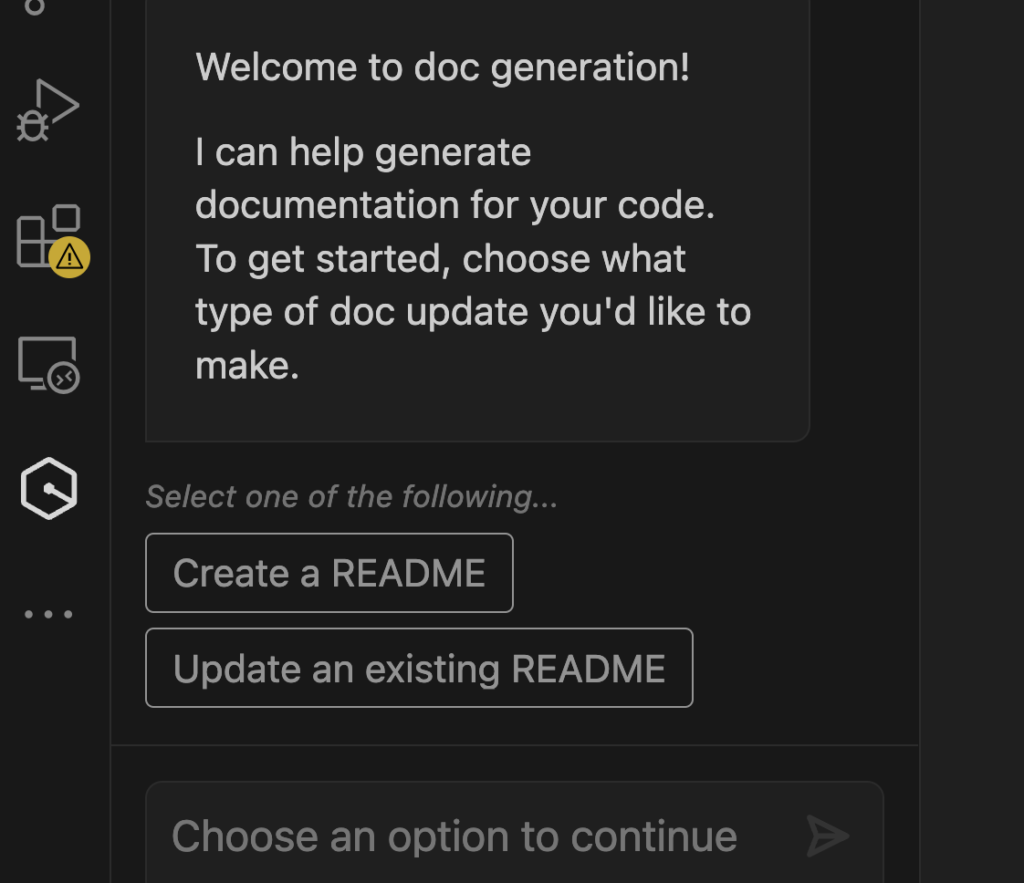
/docすると、READMEを新規作成または更新する提案があります。



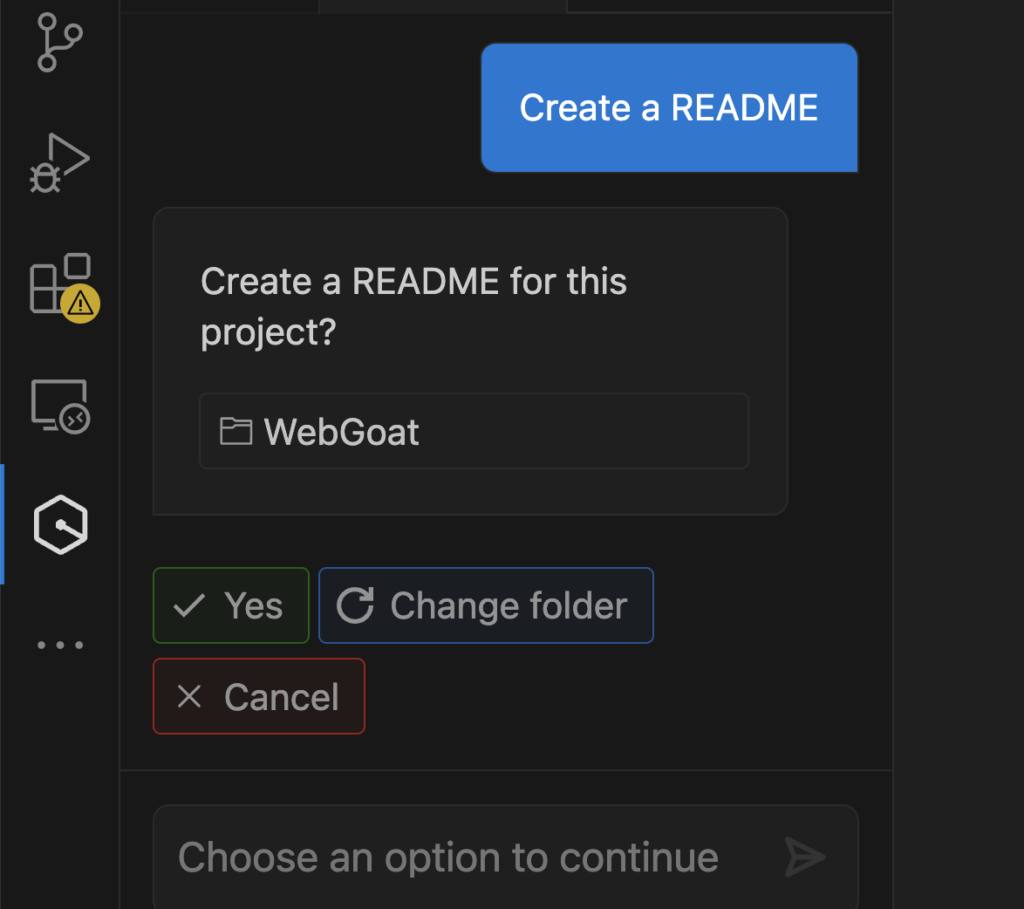
対象プロジェクトを質問されます。
現在開いているプロジェクトがデフォルトで作成対象になるので、「Yes」を押下します。

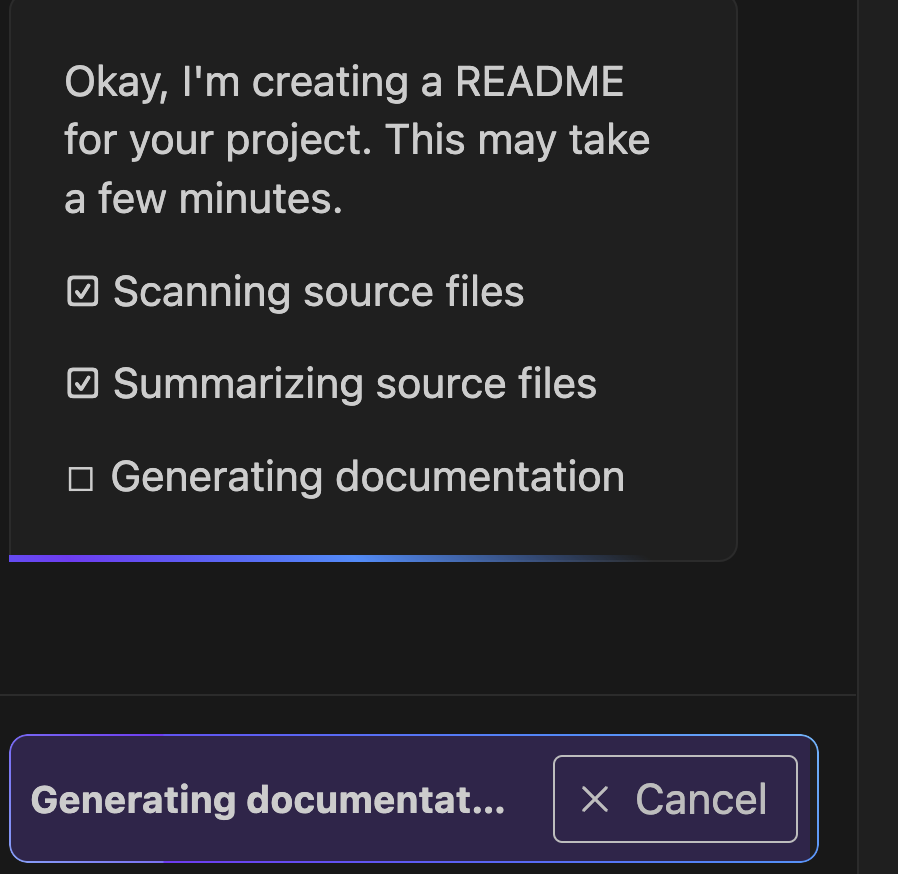
作成中の画面になります。
作成完了まで数分かかるとのことですので、完了まで待ちます。

数分後、READMEの自動生成が完了しました。
内容に問題がなければ、「Accept」を押下することで、README.mdの作成が完了します。

生成されたREADME内容の確認
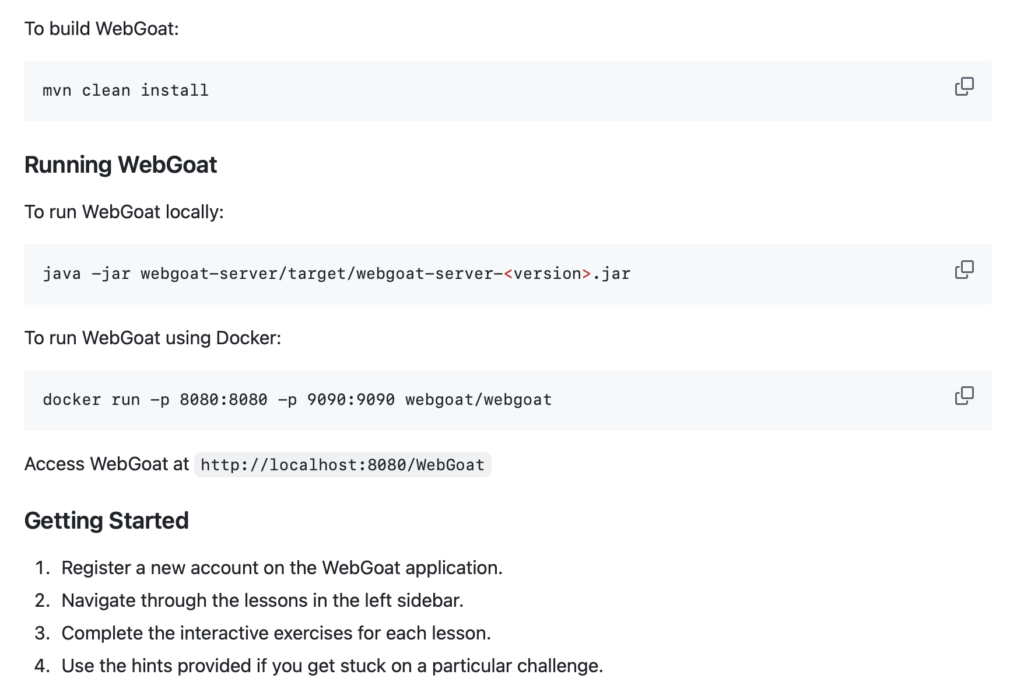
生成されたドキュメントの目次は以下の通りです:

それぞれの項目も、実際に有用な情報が記載されており、正確性も高かったです。
なお、生成されたREADME.mdファイルは以下のgithubに格納しています。
https://github.com/my-repo-441/AmazonQDeveloper-DocumentCreate
ユニットテスト生成機能も試してみる
/testコマンドを使用してテストコードを生成
続いて、ユニットテストの自動生成も行いました。こちらは/testコマンドを使います。
/test
現在VSCodeで開いているファイルを対象にユニットテストが生成されます。
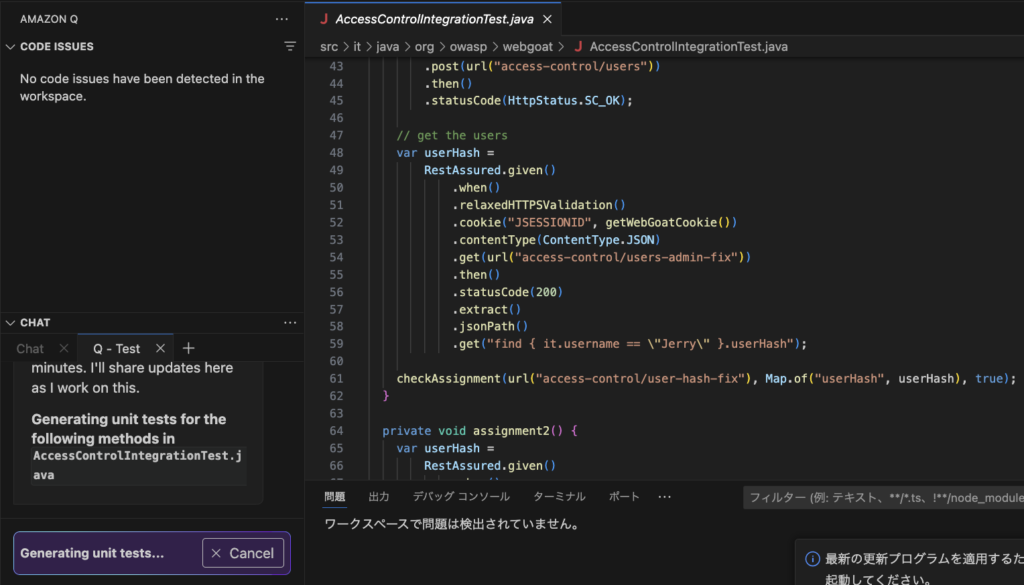
各メソッドに対するテストケースも用意されます。以下に一部抜粋します:

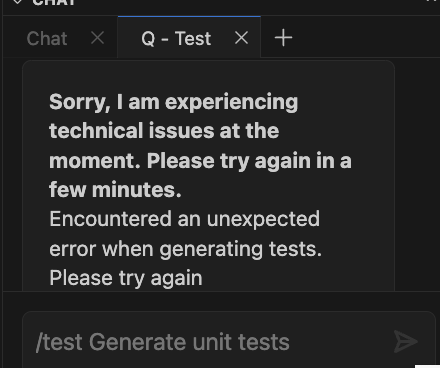
/test実行結果

何度か試しましたが、エラーが出てテストが作成できませんでした。

コードレビュー機能も試してみる
/reviewコマンドを使用してコードレビューを実行
続いて、コードレビューも行いました。こちらは/reviewコマンドを使います。

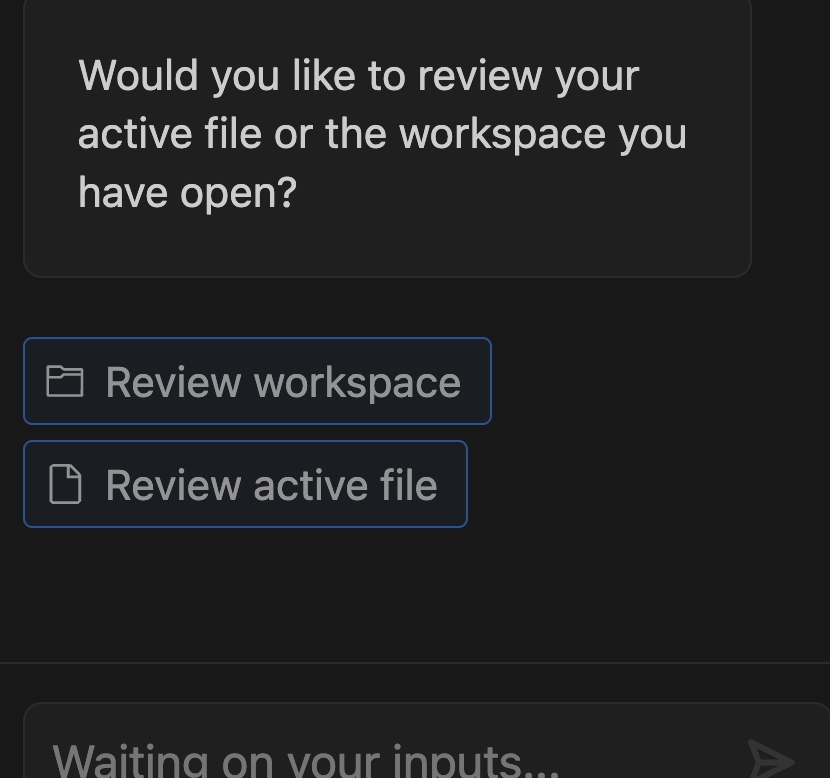
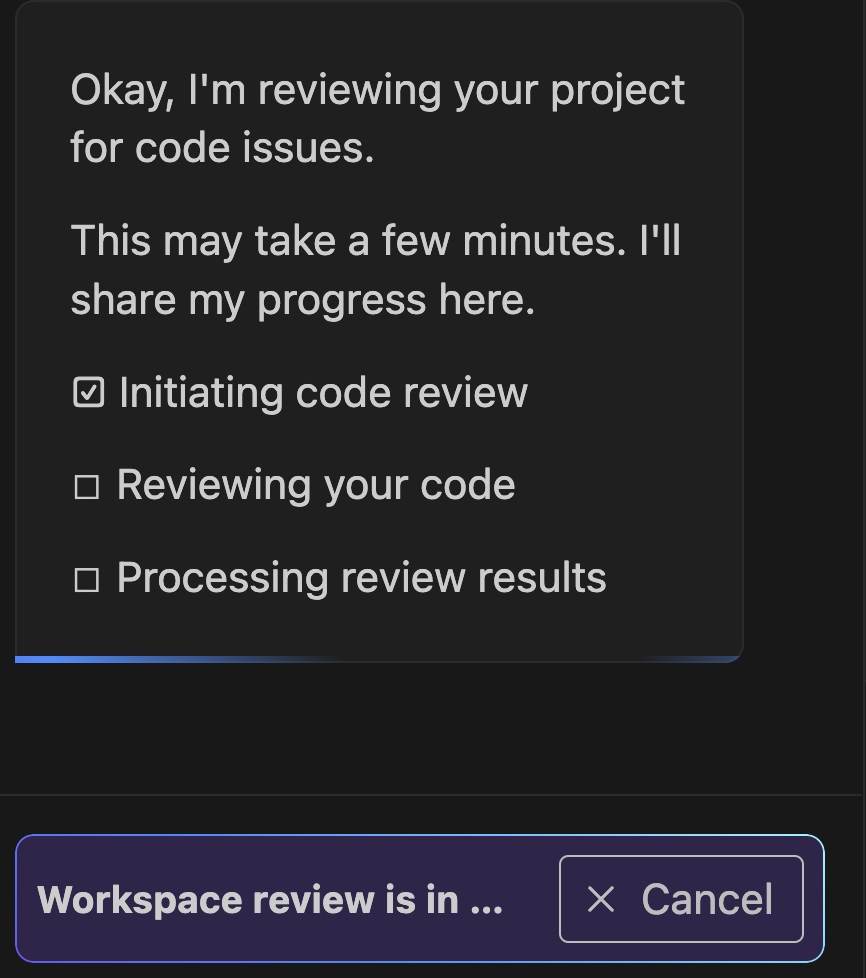
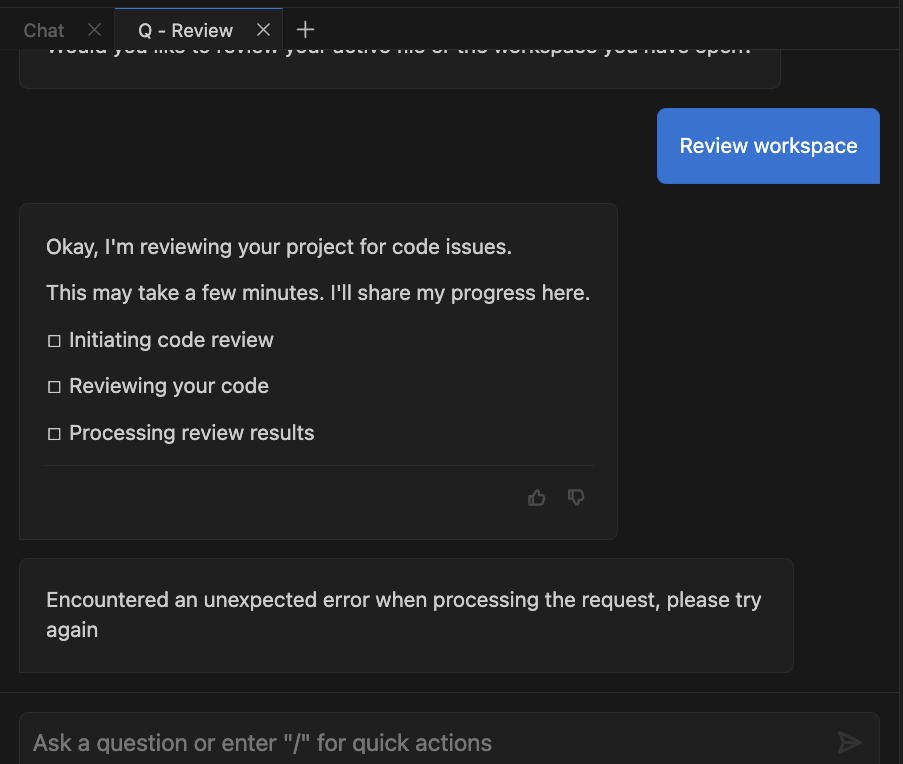
「Review workspace」で現在開いているプロジェクトを対象にレビューが始まります。

こちらも解析完了までに数分掛かるので待ちます。

/reviewの実行結果を確認
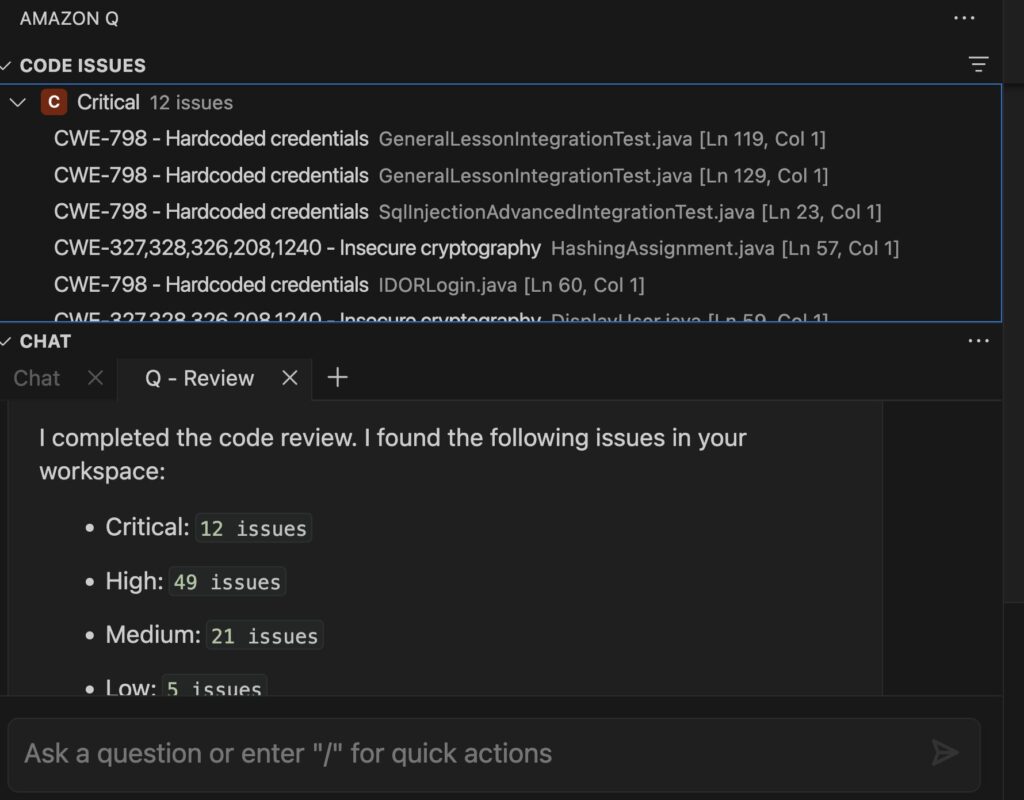
以下のように、解析結果が出力されました。
検出される内容は、CWE(脆弱性の種類)と脆弱性のレベル(Critical, High, Medium, Low)です。

- Critical:12件
- High:49件
- Medium:21件
- Low:5件
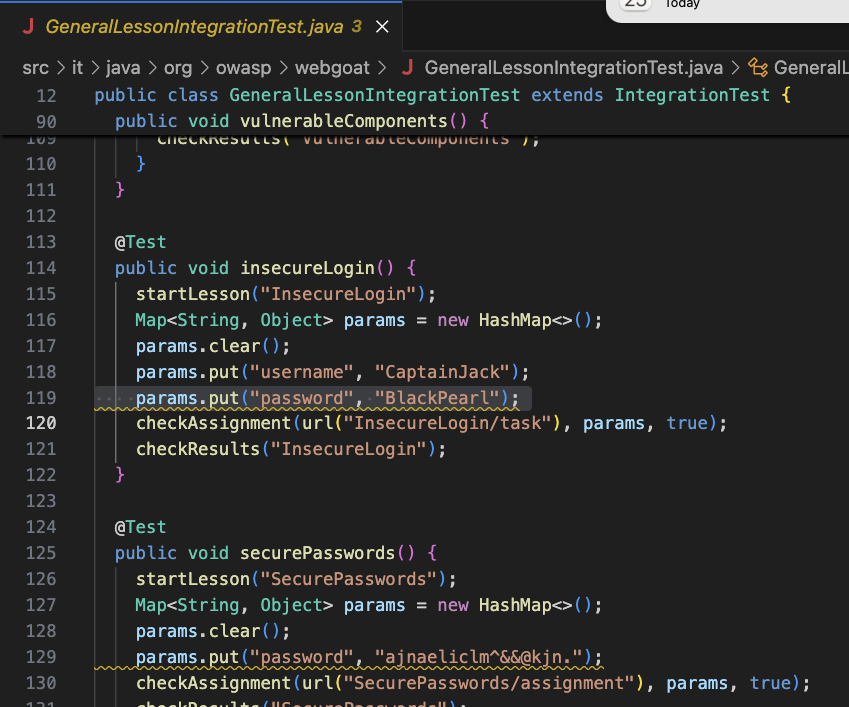
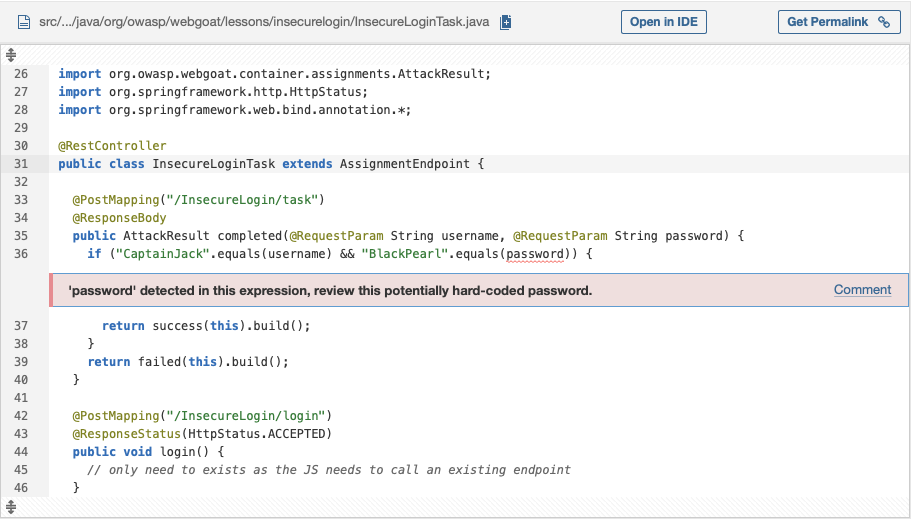
脆弱性が検出されたコード箇所も提示してくれます。
params.put("password", "BlackPearl");
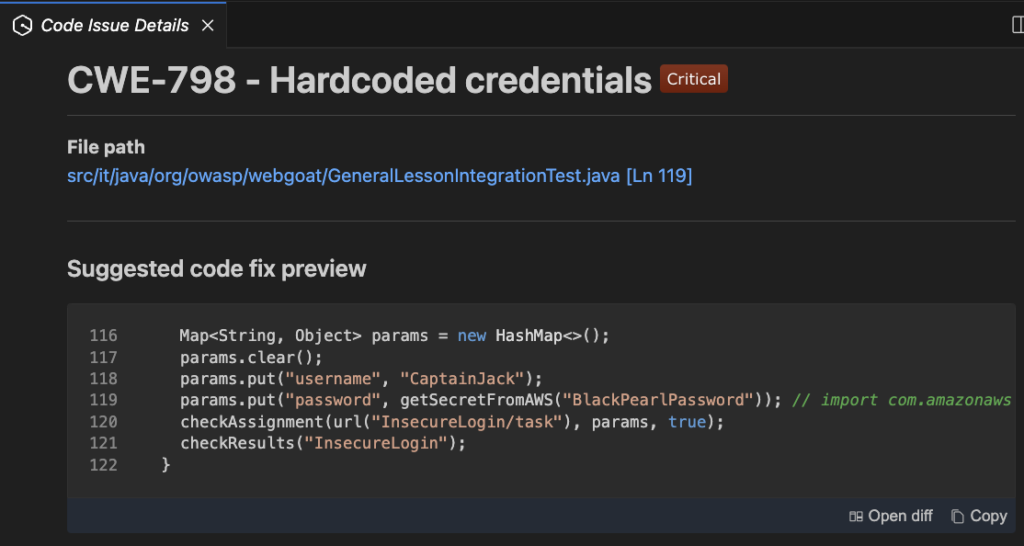
脆弱性の詳細と、実際のコードにおける修正案も提示してくれます。

params.put("password", getSecretFromAWS("BlackPearlPassword")); // import com.amazonaws.services.secretsmanager.AWSSecretsManagerライブラリの脆弱性検出の可否について

ちなみにライブラリの脆弱性は検出されるの?

ライブラリの脆弱性は検出されていなかったよ。
WebGoatはMavenというビルドツールを使っていて、pom.xmlというファイルでプロジェクトで使うライブラリの依存関係を定義しているんだけど、プロジェクトの中にライブラリ自体を保存していないから検出されなかったと思うんだ。
MavenベースのJavaプロジェクトの場合、以下のように.m2という共通フォルダ内にライブラリが格納されます。


試しに.m2フォルダに対してコードレビューを実行してみたところ、
エラーが出て解析できませんでした。

ライブラリ自体の脆弱性解析ではなく、Python、Javaなどのファイルに対しての静的解析が主な機能みたいだね。

SonarQube(静的解析)ツールとの結果比較
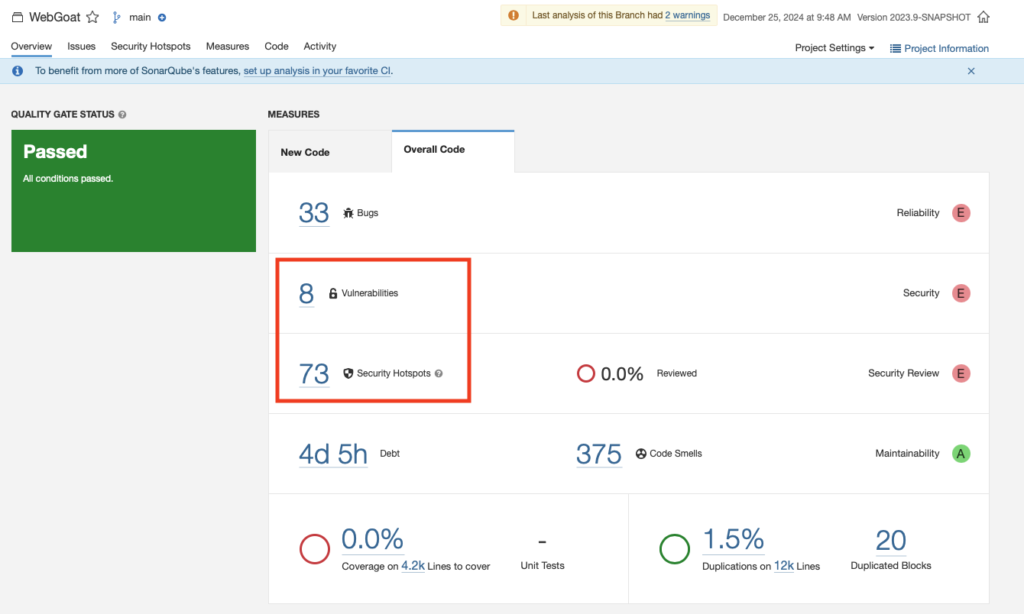
同様のコードに対して、SonarQubeというオープンソースの静的解析ツールを使って脆弱性検出を試してみました。
脆弱性に関する箇所は、VulnerabilityesとSecurity Hotspotsです。
SonarQubeで検出された脆弱性の件数は、合計81件でした。
(Amazon Q Developerは合計87件だったので、件数としてはほぼ同じです。)

SonarQubeで検出された脆弱性と、Amazon Q Developerで検出された脆弱性は、全く同じ内容ではありませんでしたが、パスワードのハードコードなど、同じような観点から出力されていることが確認できました。

まとめ
予想以上に高品質なREADE.meやコードレビュー(脆弱性)結果が生成されました。
(ユニットテストが実行できなかったのは残念ですが)
Amazon Q Developerのドキュメント生成機能は、開発者にとって非常に強力なツールとなることでしょう。AWSは機能も改善速度も早いので、エラー箇所は改善し、また既存機能はさらに拡充されることが期待できます。
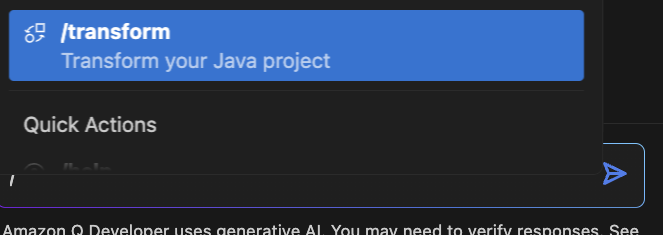
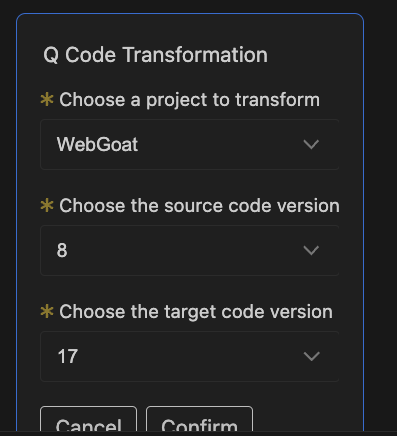
また今回は試していませんが、Javaのコードに変換してくれる機能(/transform)もあります。

プロジェクトのJavaバージョンを読み取り、要望に応じたコード変換をしてくれる機能のようです。

Amazon Q Developerが今後どのように進化していくのかも注目です。定期的に新機能が追加されているため、これからも進展に目を光らせて、新しいアイディアやツールを探求していく予定です。
最後まで読んでいただきありがとうございました!

























Amazon Q Developerが新しくドキュメント生成機能を追加したらしいよ!